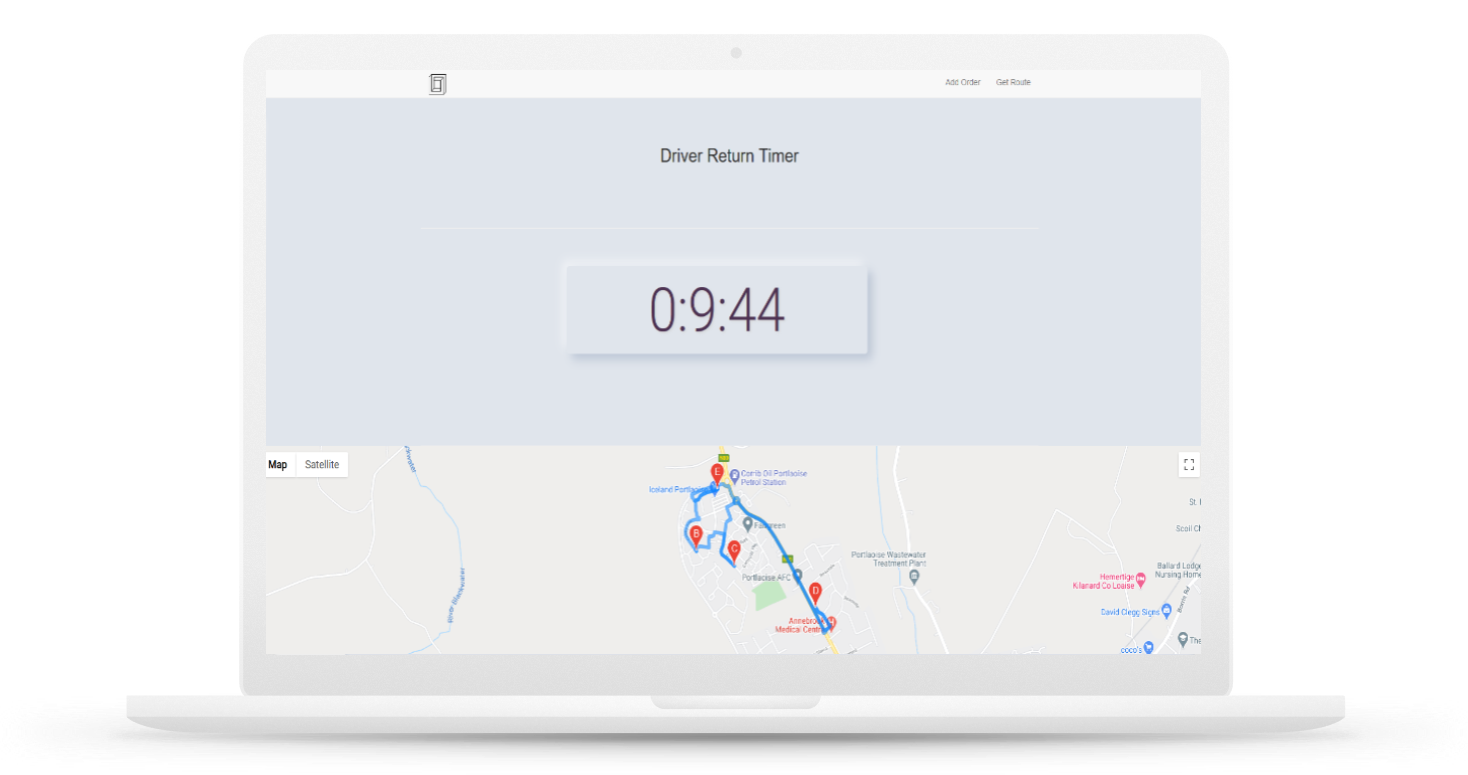
 Figure 3.1 - Kitchen Display Screen
Figure 3.1 - Kitchen Display Screen
Web Application
-
API Integration
The initial prototype allows for testing various aspects of the Google Maps suite of APIs. This helped in deciding which specific tools were most suitable for our implementation.
The API integration allowed for the most optimal route of the group of orders for delivery to be calculated. -
Delivery Driver Return Time
Further development of the prototype contributed to displaying the return time of the driver on a screen in the kitchen in an effort to allow the kitchen staff to better prioritise orders.
-
Rapid Testing
Rapid prototyping was conducted in order to develop the web application efficiently in an effort to overcome the time constraints.
 Figure 3.2 - Air Card Reader (Sumup.ie)
Figure 3.2 - Air Card Reader (Sumup.ie)